Education
Bachelor of Science Degree
in Computer Science.
Graduated Magna Cum Laude
with Honors.
Desire
Currently seeking a remote position as
a software developer or technical writer.
Contact
gamepad.coder@gmail.com
If you have a default mail client set up
you can click below to start an email:
Reminder:
Always be sure you trust or understand what a link does before you click it.
How do these links work?
-
<a href="www.google.com">
The text <a> is the HTML "anchor" element.
The text <a href="www.google.com"> is a hyperlink attribute and value.
The text href is the name of the attribute and the value for this attribute is placed inside the two quotes, which in this example is www.google.com.
Learn more about HTML here: https://www.w3schools.com/tags/att_a_href.asp
-
<a href="mailto: ...>
The above hyperlinks use the "mailto" URI to direct your browser to an email address instead of a website URL.
-
<a href="mailto: emailAddressToSendTo@domain.etc ...>
The next portion is the destination email address.
-
<a href="mailto: emailAddressToSendTo@domain.etc ? subject=SomeText ...>
Similar to website URLs, in a "URI" all the text after the question mark (?) is called the "query string". The query string is a series of named parameters and values separated by ampersands (e.g. www.some.url?parameter1=value¶meter2=value2).
Query strings are used to pass values to the destination.
In this case, we're passing data to the "subject" and "body" parameters.
All this does is pre-populate the text in the subject field and pre-populate the text in the body field when the mail client opens the link.
-
Condensed, the above code could alternatively be:
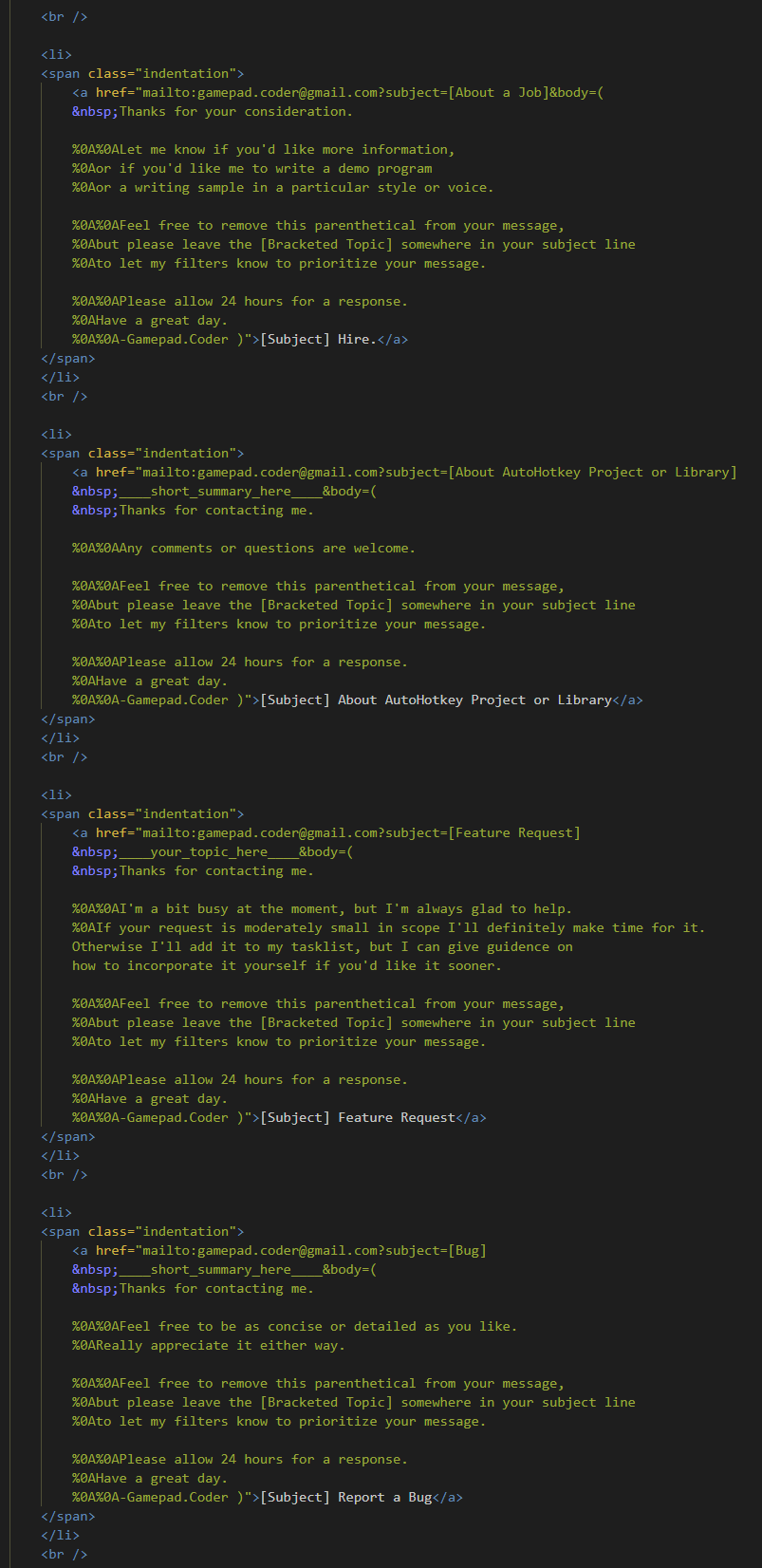
<a href="mailto:gamepad.coder@gmail.com?subject=Hi&body=Prepoulate&nbps;text.">
[Subject] This line is where the text for the green link comes from.
</a>
What does the %0A encoding do in these links?
- A percent sign '%' followed by zero '0' and 'A' (%0A) is the URL encoding for the newline character.
What does the encoding do in these links?
-
The text
( )
is the HTML entity encoding for "a non-breaking space".
Non-breaking just means it won't insert a new line (or in other words, it won't
"break" the line).
- I used it in these links for horizontal spacing and as a visual cue to emphasize that the parenthetical surrounds the entire inserted note.
URL? URI? What's the difference?
- URI: "Uniform Resource Identifier"
- URL: "Uniform Resource Locator"
- Read more here: https://stackoverflow.com/a/176274/13536555
To see a brief tutorial for mailto links,
click here: https://css-tricks.com/snippets/html/mailto-links/
To read more about the mailto URI,
click here: https://en.wikipedia.org/wiki/Mailto
To read more about HTML URL Encodings,
click here: https://www.w3schools.com/tags/ref_urlencode.ASP
Default mail clients can be configured to respond whenever
you click a "mailto:address@site.domain" link. You can register your web browser
or an app on your device to respond. Typically when you click a mailto link for the first time, your internet browser will ask you if you want to set a default mail client. If this doesn't happen, the following links should help you get started:
(Mac)
https://support.apple.com/en-us/HT201607
(Windows 10)
https://support.microsoft.com/en-us/windows/change-default-programs-in-windows-10-e5d82cad-17d1-c53b-3505-f10a32e1894d
(Chrome)
https://support.google.com/a/users/answer/9308783?hl=en
(Firefox)
https://support.mozilla.org/en-US/kb/change-program-used-open-email-links
(Internet Explorer)
https://support.microsoft.com/en-us/help/555566
(iOS, Gmail)
https://support.google.com/mail/answer/10079967?hl=en
(General Default Apps)
https://www.wired.com/story/how-to-change-default-apps-windows-android-macos-ios/
(Mac)
https://support.apple.com/en-us/HT201607
(Windows 10)
https://support.microsoft.com/en-us/windows/change-default-programs-in-windows-10-e5d82cad-17d1-c53b-3505-f10a32e1894d
(Chrome)
https://support.google.com/a/users/answer/9308783?hl=en
(Firefox)
https://support.mozilla.org/en-US/kb/change-program-used-open-email-links
(Internet Explorer)
https://support.microsoft.com/en-us/help/555566
(iOS, Gmail)
https://support.google.com/mail/answer/10079967?hl=en
(General Default Apps)
https://www.wired.com/story/how-to-change-default-apps-windows-android-macos-ios/
⇧ click to expand